RESEARCH 》 Building my own CDN - Google PageSpeed Insights - Update: 22-Jul-2016
Ever since after I launched my new The TOFFEE Project website on 1-May'2016, I can see there is a steep increase in
traffic. Soon after the launch when I monitored its Alexa rankings it was reporting about 12 Million or so. But once it is getting more and more
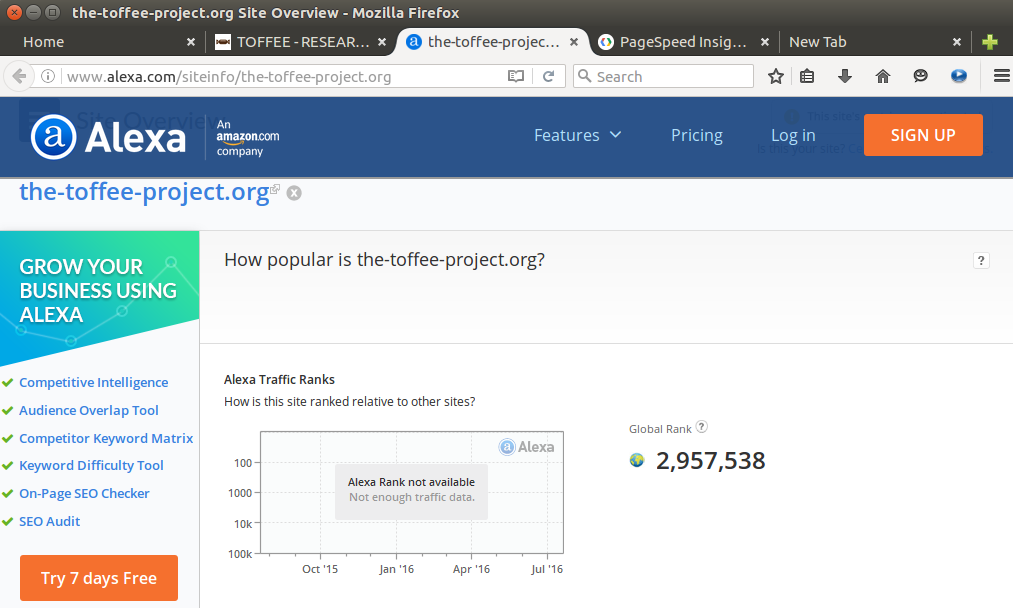
traffic the Alexa rankings shot up and now currently it shows around 2 Million (as on 22-July-2016). Here is the Alexa Rank details of The TOFFEE Project website:
Alexa is an excellent tool to monitor your overall website global ranking and indirectly its performance. Unlike Google Analytics which is bound one or other way into Google's SEO. Alexa gives you a second opinion about your website's growth. For the first few days of the launch I was getting around 100-500 page hits. But these days it is hitting around 5K to 10K page hits per-day. This means there is significant load on the website. And there may be cases the Apache web-server need to handle multiple simultaneous incoming connections from viewers across the globe.
So it is a good indication that soon or later I need to do some amount of load sharing of my website. One of the ways to serve content efficiently to masses is by via subscribing a third-party vendor CDN service and make it available via CDN Network. The TOFFEE Project website is built with Joomla CMS. Joomla provides various third-party vendor CDN service plugins for seamless integration of the same. But sometimes CDN is suited for large websites. And it also takes away some amount of control out of webmaster's hands.
If not a vendor based CDN, you can opt using some open-source based CDN solutions. But in the end you will never able to architect your own customized private CDN. Hence for my website I decided to custom build my own CDN Network and share across my research via these research articles. This is my first article on this subject.
Alexa ranking screenshot of The TOFFEE Project website as on: 22-July-2016

Analysing your website: Before you build any CDN it is paramount to first deeply analyse your website. Do all necessary analysis and do as many optimizations as possible. This way we can have a base reference website so that in latter stages we can compare its performance with the load-balanced newly built CDN deployed website. So for this study/research I am picking up this page as shown below. This page is ideal since it is not too large (i.e with lots of images or text) and yet it is not so small. So this page I can consider an average one among the hundreds of pages within The TOFFEE Project website. This page contains totally two png images and marginal amount of text.
Sample web-page for website performance analysis:

Google PageSpeed Insights tool: Google provides a great tool for webmasters called as
Google PageSpeed Insights.
With this tool you can do indepth analysis of your website one page at a time. The PageSpeed Insights will give you performance analysis of the
same for Mobile Devices and standard Desktop Devices.

You can enter the URL as shown below and click the ANALYZE button. It takes few seconds and the progress bar below indicates the status of the same.

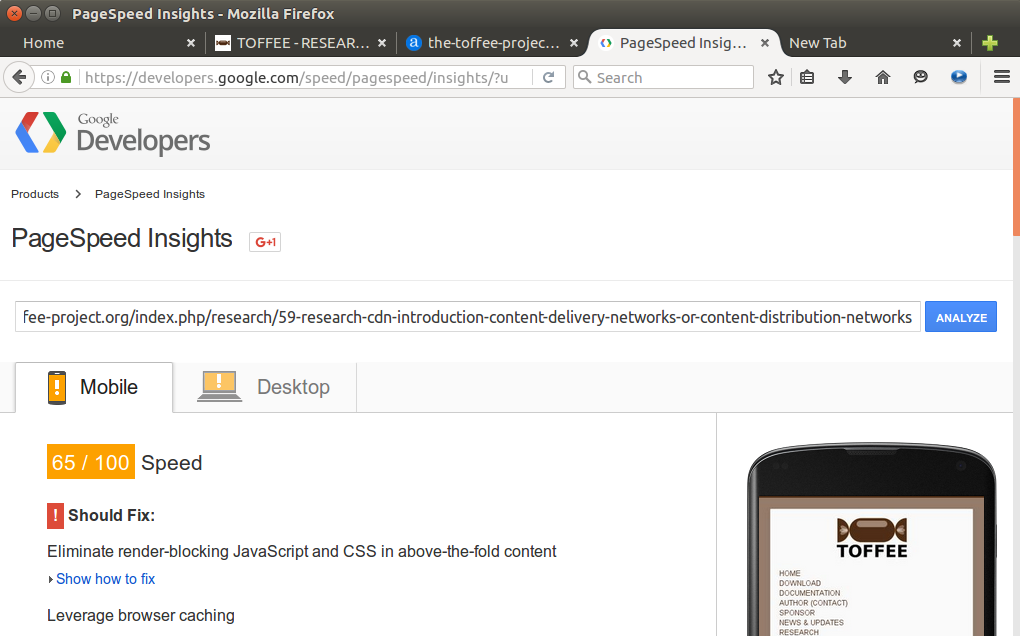
Once the analysis of the page is complete, it should show below the analysis report under Mobile and Desktop category as shown below. And the tool will give you hint that how far the website is near perfect which means 100/100. If there are issues in the website, it should indicate various suggestions and fixes for the same. Some are important fixes and some are optional, some are warnings and some are just suggestions/tips.
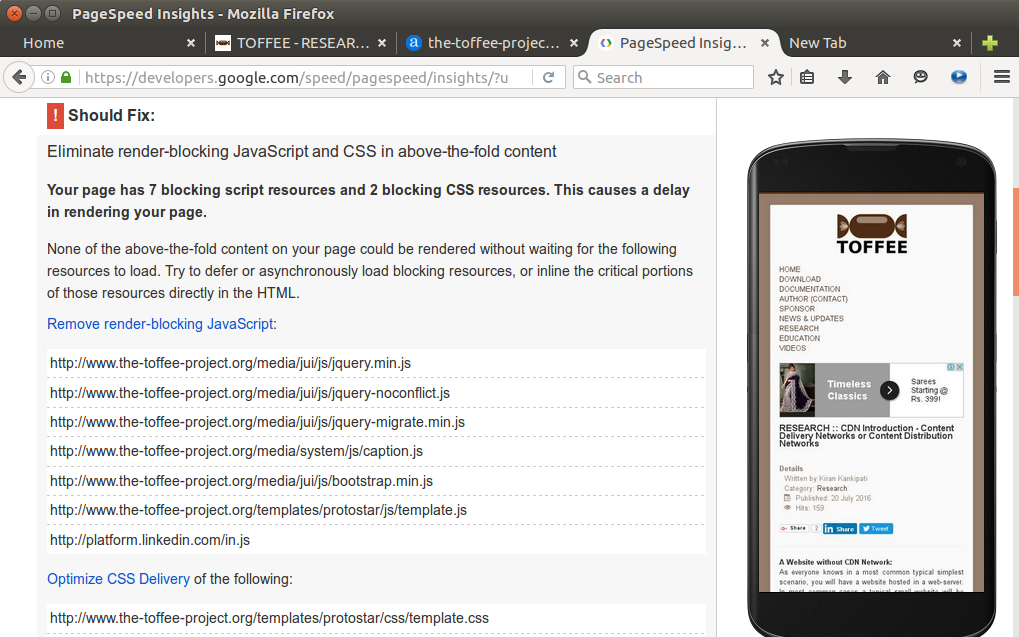
Here are the continuous screenshots of the same for a Mobile Device:



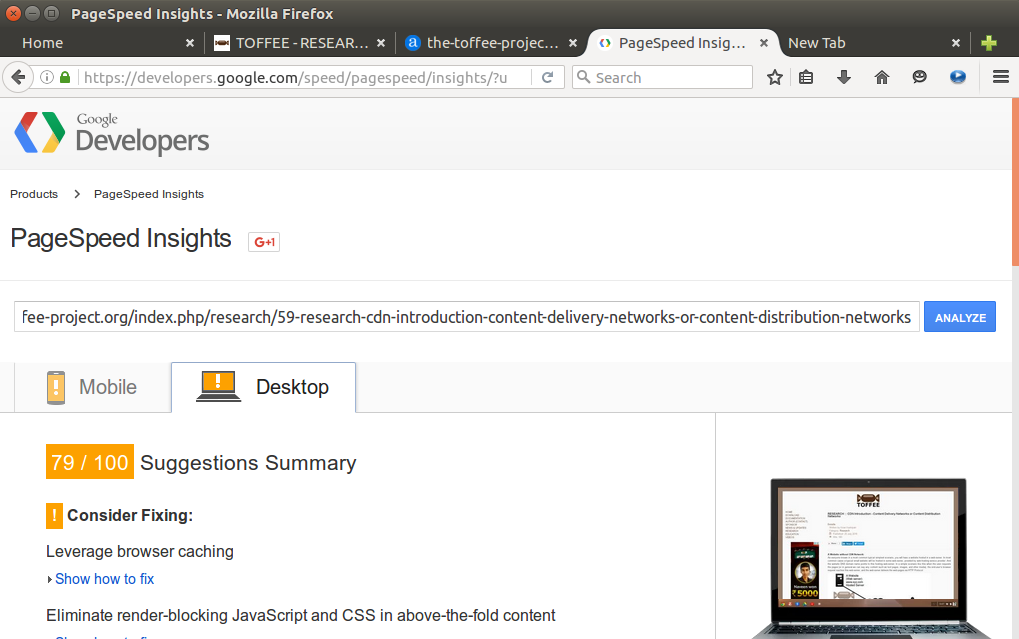
Here are the continuous screenshots of the same for standard Desktop (or Laptop) Device(s). As you can see the website is lot more optimized for a standard Desktop
device (with a score of 79/10) versus a Mobile Device (with a score of just 65/100). Since I am still new to Joomla and dynamic responsive web-page design I am
slowly addressing some of these issues reported by the Google PageSpeed Insights tool.


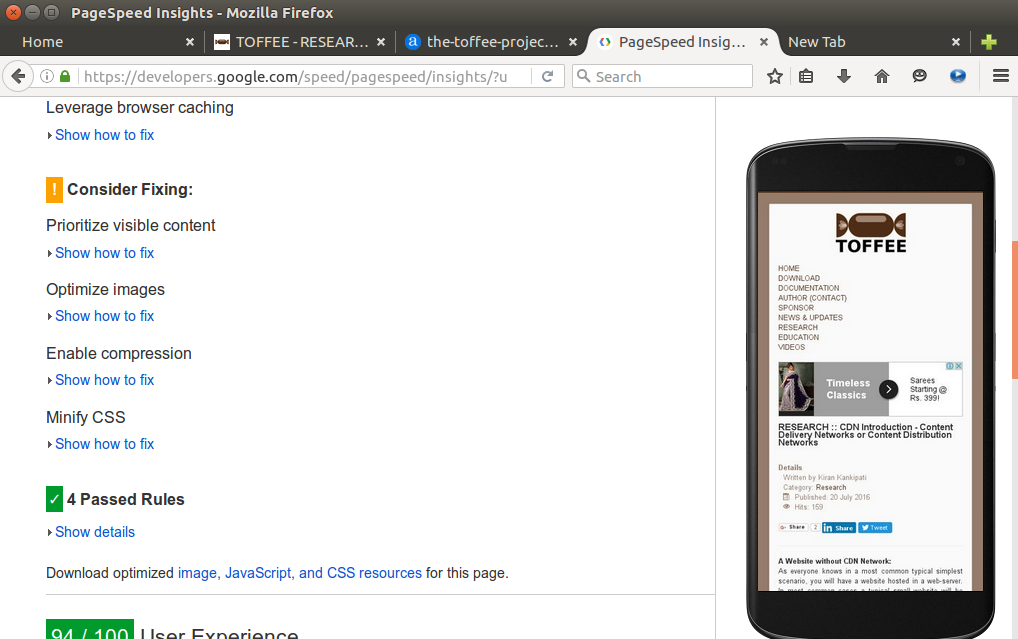
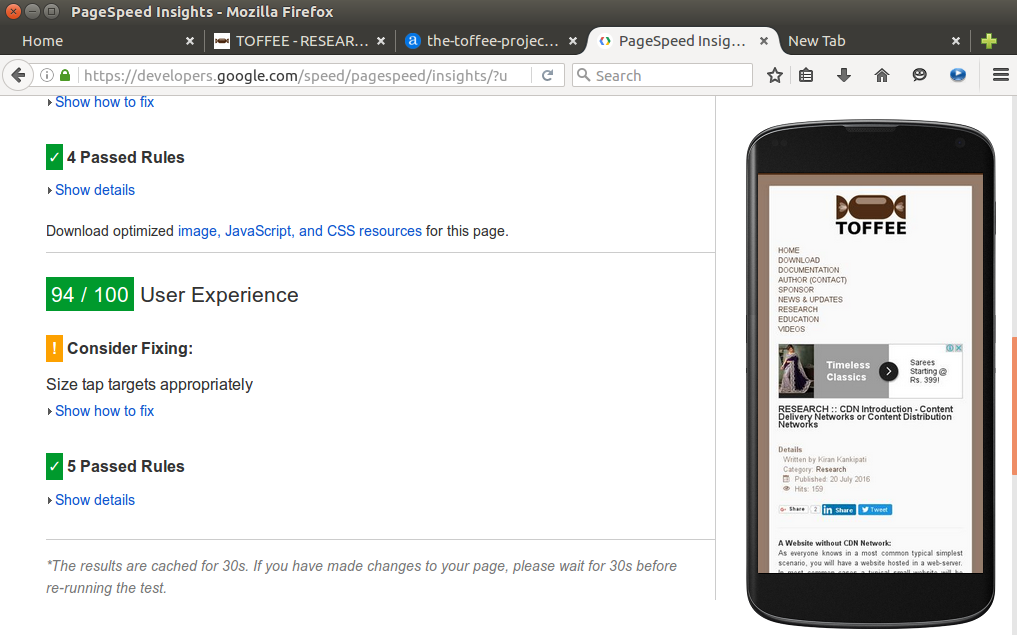
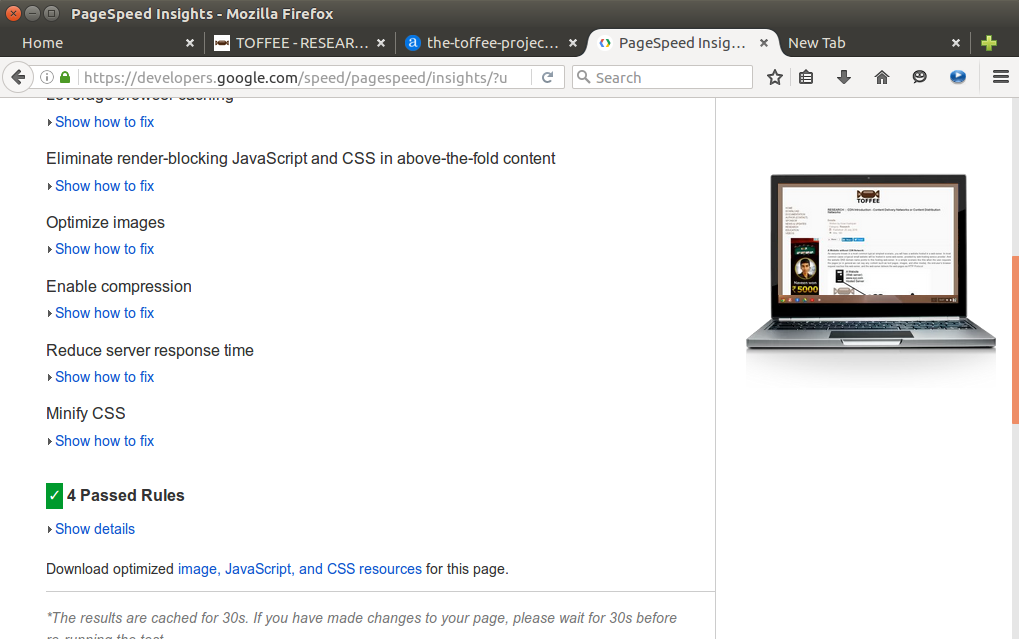
Once you click the Show how to fix in the Google PageSpeed Insights tool you can see various each corresponding category (such as Should Fix, Consider Fixing and
so on) as shown below.

Inmotionhosting cPanel software optimize website feature: In the morning (before writing this article), I found Google PageSpeed Insights suggest me to enable
website GZIP compression feature. So far I never know that this is not yet enabled in my Inmotionhosting hosting account. With a Google search I found how to do the
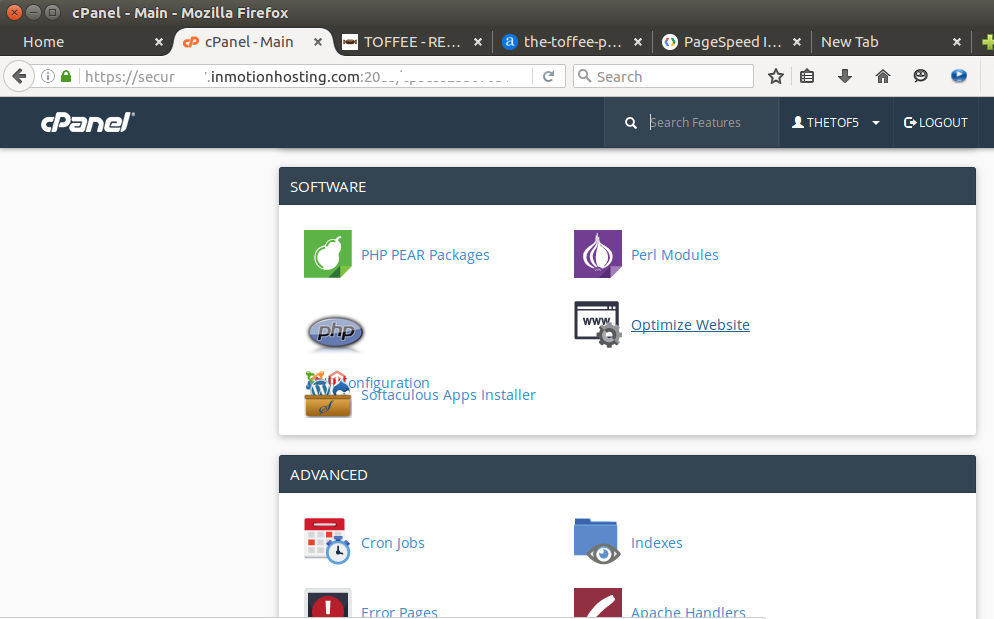
same in one of the Inmotionhosting support user-forums. So I quickly learnt that the same can be enabled via my cPanel Inmostinghosting account as shown below.
Under the SOFTWARE Tab you can choose the option Optimize Website.

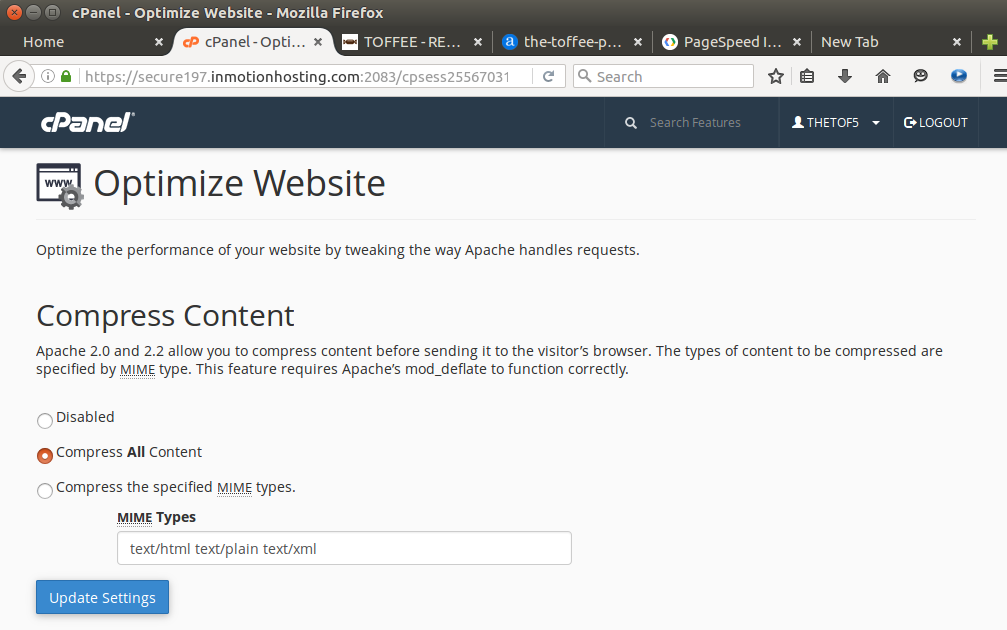
In the Optimize Website page, select the option Compress All Content. This will enable compression throughout the website. I checked the performance of the
website once this option is enabled, and I found it is now way faster than before. I cross-checked with the Google PageSpeed Insights and found the suggestion/fix
about website compression vanished. Which is great. The first baby step optimizing my website!

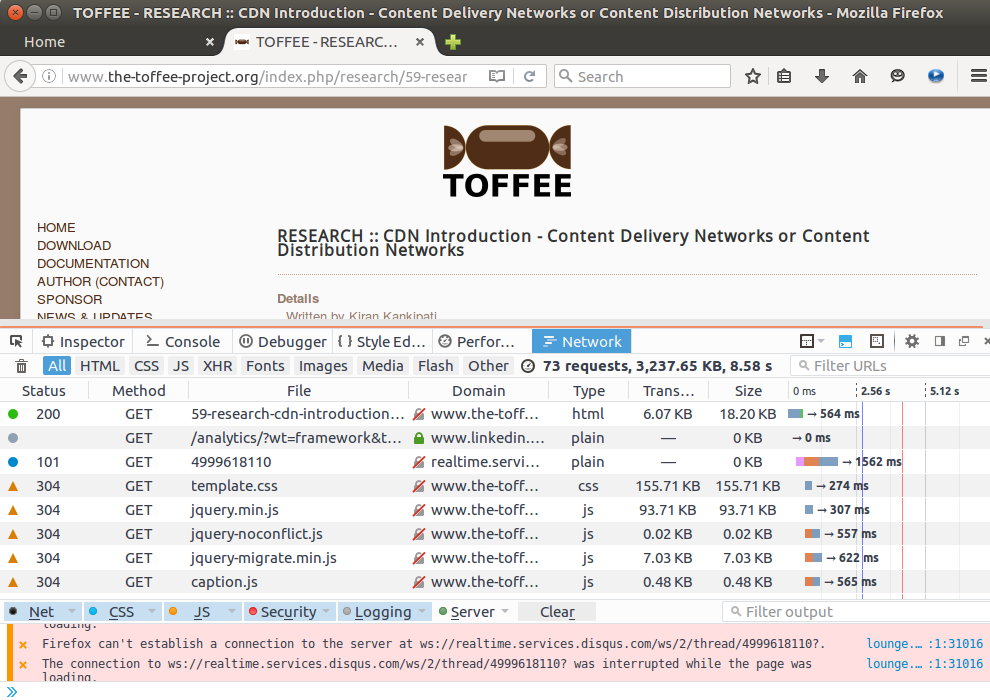
Firefox Inspect Element analysis: With Firefox you can investigate Network latency of your website resources. One of the biggest delaying factor of page load time is the serialized fashion of web-page resources being fetched by a client (web browser) from the server. And this is limited by number of simultaneous concurrent TCP sessions you can make. And this is the biggest drawback of a single server source website. And this is where exactly CDN deployment comes handy.
A CDN deployment enables you to load-share your web-resources across multiple hosting web-servers. And this will help you to make more multiple simultaneous concurrent TCP connections than a since website source. Sometimes it is not the delay (or in other words) latency of a single resource (such as javascript/CSS/image) matters, what it matters is that almost all these resources are available at a single source. This dramatically reduces your website performance.
A CDN technology enables you to address issues like latency, over-load, scalability and redundancy. Each of these qualities are required for building a great
performing website as per the need arises.

Here is my live video log of the same:
Suggested Topics:
Generic CDN
Building my own CDN
| 💎 TOFFEE-MOCHA new bootable ISO: | Download |
| 💎 TOFFEE Data-Center Big picture and Overview: | Download PDF |

Saturday' 13-Mar-2021
Saturday' 13-Mar-2021

Saturday' 13-Mar-2021

Saturday' 13-Mar-2021
Featured Educational Video:

Saturday' 13-Mar-2021

Saturday' 13-Mar-2021

Saturday' 13-Mar-2021
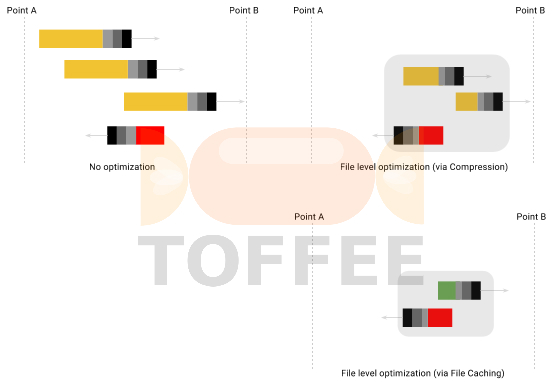
Research :: Optimization of network data (WAN Optimization) at various levels:

Learn Linux Systems Software and Kernel Programming:

Hardware Compression and Decompression Accelerator Cards:

TOFFEE-DataCenter on a Dell Server - Intel Xeon E5645 CPU:



